Как сделать навигацию на сайте интуитивно понятной и удобной для пользователя. Навигация — это один из основных элементов хорошего веб-сайта.
- Как сделать навигацию на сайте?
- Начните с создания плана навигации
- Как оформить меню на сайте?
- Какое меню выбрать?
- Вертикальное или горизонтальное меню?
- Специальное меню для каждой страницы
- Один сайт и два меню
- Меню гамбургер
- Что такое липкое меню?
- В простоте всегда успех
- Нижний колонтитул
- Плитка навигации
- Влияет ли меню на SEO?
- Ключ к навигационному успеху
- Полезные советы
- Позаботьтесь о полях областей, на которые вы нажимаете
- Упростите возврат на главную страницу
- Думайте как пользователь
- Как не надо составлять меню?
- Не составляйте сложное меню
- Не используйте только значки
- Резюме
Как сделать навигацию на сайте?
Начните с создания плана навигации
Начать разработку навигации по сайту нужно:
- Возьмите бумагу и ручку.
- Перечислите все элементы, которые вы хотели бы видеть на своём веб-сайте.
- Вам нужно знать, сколько страниц вы собираетесь создать и насколько большим должен быть ваш сайт?
- Опишите и зарисуйте всё внимательно.
Как оформить меню на сайте?
Обычно, мы начинаем читать текст сверху вниз. Итак, как оформить и как подогнать его внешний вид под наш веб-сайт?
Какое меню выбрать?
Внешний вид и структура меню во многом определяются формой страницы. В зависимости от того, будет ли это обширный портал или простая продающая страница, то есть целевая страница.

Вертикальное или горизонтальное меню?
Вопреки распространённому мнению, деление меню на вертикальное и горизонтальное не то же самое, что деление на худшее и лучшее. Структура должна быть просто адаптирована к потребностям всего веб-сайта.
Однако для того, чтобы такое оно было разборчивым, должны быть соблюдены два условия:
- Прежде всего, горизонтальная навигация не должно содержать слишком много вкладок, т.е. основных категорий рекомендуется около пяти.
- Также стоит помнить, что оно должно состоять максимум из двух уровней подменю. Если их больше, пользователь может просто запутаться.
Если мы имеем дело с разветвлённым деревом категорий, вертикальное имеет небольшое преимущество, поскольку позволяет разместить больше пунктов и пользователю будет проще найти себя в лабиринте категорий, расположенных друг под другом, чем в горизонтальном.
Специальное меню для каждой страницы
В этом случае на главной странице может быть только навигация с основными категориями. После перенаправления пользователя на интересующую его страницу конкретная категория может быть подробно раскрыта.
Один сайт и два меню
Есть причина, по которой некоторые веб-дизайнеры решают реализовать на сайте обе формы — горизонтальную и вертикальную.
В данном случае главную роль играет горизонтальное меню — оно выполняет роль базовой навигации. Вертикальное, позволяет более детально представить раздел и отфильтровать предложение.
Меню гамбургер
Однако у этого типа меню есть два подводных камня:
- Есть группа пользователей, которые просто не хотят нажимать на меню, чтобы его развернуть. Надо признать, что такой вид навигации вынуждает их делать дополнительный шаг.
- Однако, что более проблематично, некоторые пользователи не узнают значок скрытого меню, поэтому стоит поставить рядом с ним название.
Что такое липкое меню?
Липкое меню прикрепляется к верхней части страницы и становится всё более популярным решением при разработке навигации по веб-сайту. Такой тип улучшает навигацию по сайту и является очень удобным решением.
Работает ли это для данной страницы, во многом зависит от её содержания. Простые страницы с небольшим количеством элементов могут таким типом навигации.
В простоте всегда успех
Дизайн сайтов допускает творческий подход и нестандартные решения как в области графического дизайна, так и в области размещения контента. При разработке меню стоит ориентироваться на проверенную простоту.
Мы гарантируем, что именно простота помогает сэкономить время вечно спешащим пользователям. Здесь также стоит отметить, что очень важно правильно расположить порядок категорий.
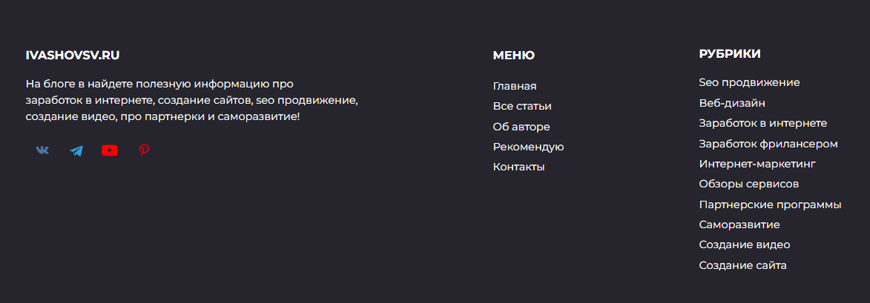
Нижний колонтитул
Нижний колонтитул страницы — это место, где вы можете разместить много актуальной информации. Тем не менее если у нас нет идеи для креативной навигации в этом разделе, вы всегда можете воспользоваться заданными стандартами.
Это пример моего блога:

Очень часто пользователи также ожидают переадресацию на каналы социальных сетей, а также кнопки с предложениями о работе, если компания проводит набор на новые должности.
Плитка навигации
Если на странице используются крупные символы, пользователь сможет очень легко и интуитивно ориентироваться в таком макете.
Влияет ли меню на SEO?
Когда вы предлагаете что-то, что пользователи будут искать в поисковых системах, вы можете использовать дополнительное меню в нижнем колонтитуле, чтобы позиционировать себя по определённым фразам.

Если вы специализируетесь на конкретных механиках, разместите их в этой части страницы. Названия этих специализаций являются наиболее распространёнными ключевыми словами, которые ищут пользователи. Так что стоит поработать.
Ключ к навигационному успеху
Итак, как разработать профессиональную навигацию по сайту? Оно должно быть спланировано так, чтобы максимально предсказывать интуитивные движения пользователя.
Почему это так важно? Благодаря хорошей навигации, мы умело объединим все страницы, покажем пользователям, где они находятся, и поможем найти интересные разделы.
Полезные советы
Позаботьтесь о полях областей, на которые вы нажимаете
Элементы, которые после нажатия должны перемещать пользователя в новый раздел или отображать дополнительную информацию, должны иметь достаточно широкое кликабельное поле. Пользователь не должен быть вынужден точно попасть в маленький элемент.
Упростите возврат на главную страницу
Независимо от того, где находится посетитель на сайте, он всегда должен иметь возможность легко вернуться на главную страницу — желательно одним щелчком мыши. Это ключ к хорошей навигации.
Думайте как пользователь
Забудьте на мгновение о том, что вы специалист или знаете правила оформления навигации по веб-сайту. На этом этапе проектирования пригодится ход рассуждений обычного пользователя.

Как не надо составлять меню?
Не составляйте сложное меню
Меню на веб-сайте должно быть коммуникативным. Так что не стоит заново изобретать велосипед. Пользователь должен знать, куда он переместится, когда нажмёт на ссылку. Хотя у вас иногда возникает соблазн сделать что-то уникальное, оно того не стоит.
Редко веб-сайту требуется более четырёх или пяти пунктов на главной странице. Если ему нужно их больше, стоит подумать, как по-другому описать его структуру или использовать ссылки в футере страницы.
Не используйте только значки
Иконки отлично смотрятся на странице, потому что они привлекают внимание, но их значение определяется сопровождающим текстом. Сами значки редко означают что-то конкретное. Поэтому лучше использоваться понятный и простой текст.
Резюме
Хорошая навигация позволяет пользователям быстро находить интересующий их раздел сайта, а если они быстро перейдут к нужному разделу, то и не уйдут от нас.
Поэтому не стоит относиться к навигации пренебрежительно, и пытаться сэкономить время и силы на её оформлении. К сожалению, использование ярлыков может отомстить нам в виде нефункционального конечного результата.
На этом мы завершаем обзор о том, как сделать навигацию на сайте? Также вы можете прочитать статью на моём блоге, про UX дизайнера, кто это и чем он занимается?
Надеюсь вам понравилась статья, если да, то не забудьте поделиться с друзьями, нажав на кнопочки соцсетей!