Дизайн сайта — это увлекательная работа, где вы можете дать волю своему творчеству. Создайте веб-сайт своей мечты и получайте удовольствие! Веб-сайт — это место, где встречаются дизайн, практические решения и написание текстов.
Дизайн сайта — это первое, что замечают ваши пользователи. Если веб-сайт выглядит непрофессионально, многие пользователи уйдут за пару секунд и тогда не имеет значения, насколько хорош ваш контент.
Если вам нравится настраивать детали и совершенствовать что-то в течение длительного времени, веб-дизайн — это то, что доставит вам большое удовлетворение. Но это не значит, что это сложно!
Программы для дизайна — 5 лучших бесплатных аналогов Фотошопа!
- Сосредоточьтесь на самых важных вещах
- Дизайн сайта — с чего начать?
- Персонализируйте свой сайт с изображением профиля
- Хороший логотип может помочь создать вам бренд
- Первый экран — это залог хорошо оформленного дизайна сайта
- Пользовательский опыт в веб-дизайне
- Пропорции дизайна сайта — это золотое правило!
- Границы и контуры страниц — важные элементы дизайна
- Хорошая графика на сайте
- Цвета при разработке дизайна сайта
- Создайте хороший футер
- Меню на сайте
- Убедитесь что сайт адаптивен
- Оптимизация для поисковых систем
- Типографика — вишенка на торте веб-дизайна
- Резюме
Сосредоточьтесь на самых важных вещах
Наличие на веб-сайте слишком большого количества меню и элементов, отвлекает внимание от самого важного. Поэтому выясните, что является самым важным для пользователей, а затем уберите остальные разделы.

Что важнее всего — это заставить пользователей подписаться на вашу рассылку, следить за видео, купить электронную книгу или сделать что-то совершенно другое?
Узнайте: про убедительные заголовки сайта — здесь.
Дизайн сайта — с чего начать?
Главное — это определить назначение страницы:
- О чём ваш веб-сайт?
- Что должны найти в нём зрители?
Сайт создаётся не для того, чтобы сделать его просто красивым. Хорошие страницы, которые просто красивы, могут иметь удивительные эффекты, но когда вы пытаетесь понять их структуру, начинаются проблемы.
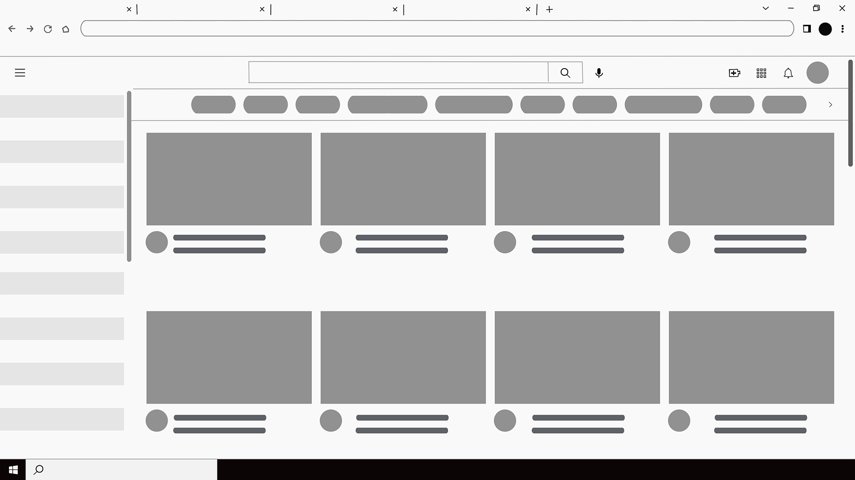
Посмотрите, как устроены, например, веб-сайты гостиниц. Сразу после входа на сайт вы видите строку поиска по их веб-сайту. Далее идут другие блоки, но первое, что люди видят на странице, — это окно поиска.
Персонализируйте свой сайт с изображением профиля
Хороший логотип может помочь создать вам бренд
Действительно, хороший способ выделить дизайн вашего сайта из толпы — это создать красивый логотип. В то же время логотип может помочь укрепить ваш бренд и показать пользователям, что веб-сайт уникален.
Первый экран — это залог хорошо оформленного дизайна сайта
Например: «Здравствуйте, у нас есть конструктор веб-сайтов, с помощью которого вы можете бесплатно создать отличный сайт; хотите попробовать?». Когда заходишь и сразу понимаешь, что происходит. Идея веб-сайта на подносе.

Цель вашего сайта должна быть видна с самого начала. Если у вас есть стоматологический кабинет или веб-сайт школы, тогда поместите самую важную информацию на первый экран.
Так сколько же кликов отделяет его от поставленной вами цели. Вы правильно догадались — чем меньше, тем лучше. Поэтому при добавлении и размещении элементов на каждой из ваших страниц учитывайте, направляют ли они пользователя к их цели.
Узнайте: про самые распространённые ошибки при создании контента — здесь.
Пользовательский опыт в веб-дизайне
Он знает всё, что ему нужно, он может двигаться дальше к достижению цели. Пользовательский опыт также включает в себя и то, как вы разрабатываете веб-сайт. Это означает хорошую работу с вашей стороны.
Как бы сложно это ни звучало, уверяю вас, что это не так. Это более или менее похоже на то, когда вы начинаете делать веб-сайт и уже на этом этапе, и у вас должна быть цель. Затем вы добавляете и размещаете новые элементы, что является, очень важным в создании сайта.
Даже в этом случае вам нужно знать, для чего предназначен каждый из этих элементов. Если вы не знаете, то лучше его не включать! Помните, что любой элемент на странице, не имеющий чётко определённой цели, отвлекает вашего посетителя.
Пропорции дизайна сайта — это золотое правило!
Пропорции очень важны. Они влияют на впечатление пользователя. Иногда у вас может сложиться впечатление, что одна сторона перегружена, это когда слева у неё больше элементов, чем справа. Или некоторые элементы расположены несимметрично.

Вы не можете сосредоточиться, потому что подсознательно видите, что, что-то не так, и всё, как то расположено криво. Это мелочь, но очень важная для вашего сайта.
Если пользователь недоволен расположенной информацией, он уже в шаге от закрытия вкладки и поиска решения своей проблемы в другом месте. Конечно, если у него хватит терпения, то он останется, но не рассчитывайте на это.
Узнайте: про UX дизайнера, кто это и чем он занимается — здесь.
Границы и контуры страниц — важные элементы дизайна
Эти две вещи помогут вам бороться с проблемой соотношения сторон. Уровни, то есть линии, которые вы задаёте при проектировании, позволят расположить элементы таким образом, чтобы они сохраняли идеальную гармонию.
Элементы на каждой из страниц, должны гармонично сочетаться друг с другом. Звучит высокопарно, но когда знаешь, где центр, а где края, тебе легче всё устроить.
Вы можете использовать любой конструктор сайтов, для выравнивания объектов. Благодаря им создавать сайты стало ещё проще и приятнее.
Хорошая графика на сайте

Многие из них действительно хорошие, и иногда достаточно потратить несколько минут на поиск идеальной графики для вашего сайта. Выбирайте фотографии, которые не будут мешать достижению цели вашего веб-сайта.
Помните, что у бесплатных стоков есть доступ к нескольким сотням тысяч бесплатных изображений и графики. Всё, что вам нужно сделать, это перейти на их сайты и найти графику, которая соответствует вашему веб-сайту и понравится вашей аудитории.
Узнайте о том, как сжать фотографии без потери качества — здесь.
Цвета при разработке дизайна сайта
Цвета дают очень разные выражения и влияют на нас. Поэтому неплохо потратить некоторое время на изучение того, какие цвета лучше всего соответствуют тому, что вы хотите выразить на своём сайте.
Смотришь на них и видишь, что они хорошо дополняют друг друга. Конечно, для этого нужно много графического чутья, которое есть не у всех.

В интернете есть несколько хороших инструментов для создания цветовых палитр на странице. Вы предоставляете один цвет, который лучше всего отражает идею вашего проекта или просто вам нравится, а алгоритм выбирает лучший.
Это не займёт много времени и позволит вам создать цветовую схему, которая подчеркнёт профессионализм вашего сайта.
Создайте хороший футер
Вы, наверное, думаете какой смысл в разработке хорошего футера, ведь никто не смотрит его внизу. Но удивительно, как много людей на самом деле смотрят в нижнюю часть веб-сайта. Поэтому потратьте некоторое время на создание хорошего футера.
Меню на сайте
Исследования показали, что одна из вещей, на которую мы больше всего обращаем внимание — это меню. Поэтому тщательно выбирайте пункты меню и убедитесь, насколько это возможно, что они описывают разделы, на которые ссылаются.
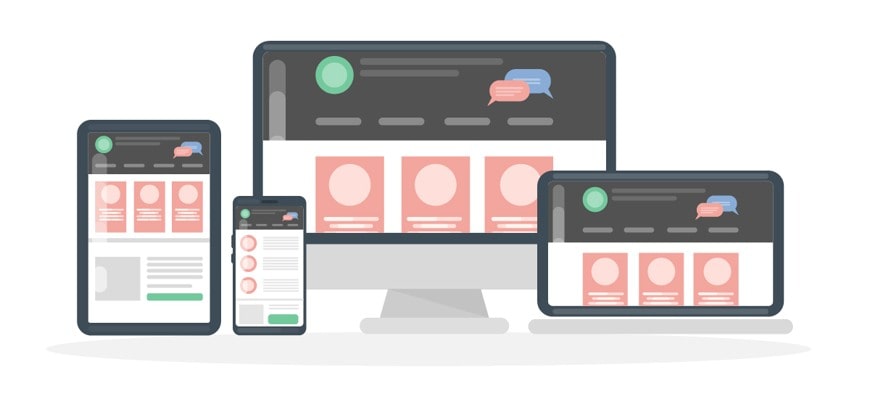
Убедитесь что сайт адаптивен
Сегодня в среднем, более 30% всего трафика сайта приходится на мобильные устройства. Однако далеко не все веб-сайты корректно отображаются на мобильных телефонах. Убедитесь, что веб-сайт адаптивен и правильно отображается на всех устройствах.

Если вы используете WordPress, то многие темы уже адаптированы и они отображаются правильно, а также профессионально построены по всем остальным пунктам.
Оптимизация для поисковых систем
Узнайте: про 17 стратегий seo оптимизации в интернете!
Типографика — вишенка на торте веб-дизайна
То что вы видите сейчас, является результатом выбора хорошей типографики, а именно шрифтов, размера и так далее. Типографика — это весь текст, который вы видите на сайте. Вот почему стоит использовать хорошие текстовые форматы.

Выбор правильных шрифтов и размеров для страницы очень важен. Текст не должен быть слишком мелким (наименьший рекомендуемый размер букв на веб-сайте — 16 пикселей, а для обычного текста он не должен быть слишком объёмным.
Резюме
Сколько бы времени у вас ни заняла разработка дизайна веб-сайта, вы не сможете угодить всем людям. Все люди разные и у каждого своё мнение. Поэтому воспользуйтесь советами, которые вы считаете наиболее полезными и реализуйте их.
Ознакомьтесь с руководством: как правильно писать статьи в блоге или на сайте?
На этом мы завершаем обзор, про дизайн сайта и что это такое, а также этапы его подготовки!
Надеюсь, Вам понравилась статья, если Да, то не забудьте поделиться с друзьями, нажав на кнопочки соцсетей!