Если вы не знаете как сжать фотографии без потери качества, то это сделать очень легко и тем самым вы повышаете скорость загрузки вашего сайта.
Оптимизация ваших картинок чрезвычайно важна, так как они в неправильных форматах и размерах могут сделать ваш сайт очень медленным.
Подробнее: про скорость загрузки страницы сайта и что мы должны об этом знать?
Поэтому крайне важно, чтобы веб-сайт загружался быстро. Это важно для ваших пользователей, и скорость так же стала основным параметром алгоритмов Яндекса и Google.
Это означает, что медленный сайт приводит к снижению рейтинга в результатах поиска. Кроме того, трафик смещается на мобильные устройства. Скорость интернета на мобильных устройствах обычно ниже, чем в домашней сети.
Это в свою очередь, помогает показать, насколько важно, чтобы фотографии или изображения на сайте были оптимизированы.
Принципы сжатия фотографий
Сжатие
Алгоритм сжатия программного обеспечения находит информацию в повторяющемся изображении, а затем удаляет эту информацию из файла. Результатом этого, является резкое уменьшение размера файла.
Наиболее известным форматом для этой цели является JPEG, в котором должны сохраняться все картинки на веб-сайте.
Размер
Сегодня, камера может делать снимки очень высокого разрешения. Даже дешёвая камера может легко делать снимки, например: 4290 на 2800 пикселей. Здесь действительно многое можно получить, когда дело доходит до уменьшения размера файла.
Изменяя размер ваших фотографий, они будут занимать гораздо меньше места, и это не изменит качество того, что пользователь видит в своем браузере.
Насколько большими должны быть изображения на сайте?
Какой размер изображений должен быть на веб-сайте, во многом зависит от вашего дизайна.
На других сайтах WordPress, изображения могут быть меньше, например в размере 750 на 350 пикселей, так как это может быть максимальная ширина элемента, на котором отображаются тексты и фото. Опять же, всё зависит от темы веб-сайта.

Как правило, вы можете сохранять фото и изображения шириной 800 пикселей. Это учитывает большинство тем на WordPress. Наряду с форматом JPEG, картинки такого размера будут загружаться относительно быстро.
Сейчас также есть дизайны, в которых используются фотографии, заполняющие всю ширину экрана. Но здесь вам придется увеличить размер, прежде чем изображения будут выглядеть правильно.
Если вы выберете ширину 1600 пикселей для такого типа картинок, то они будут выглядеть хорошо на большинстве устройств.
Узнайте: про картинки для соцсетей, какие у них размеры и где их создавать — здесь.
Как сжать фотографии и изменить размер?
Если вы еще не загрузили бесплатную программу для обработки изображений Paint.net, я могу порекомендовать вам сделать это сейчас.
Когда дело доходит до обработки или создания графики, Paint.net может сделать всё, что вам нужно как владельцу веб-сайта.
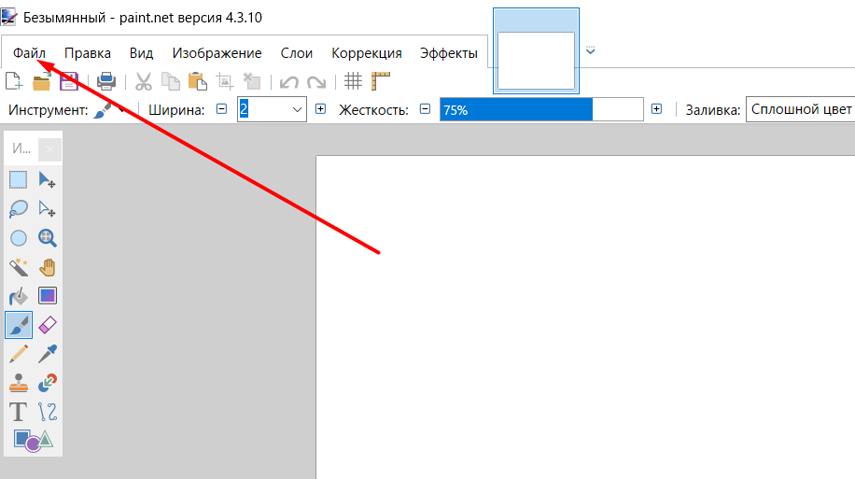
Скачав Paint, установив и запустив программу, сделайте следующее:

- Нажмите «Файл» в меню и затем «Открыть». Теперь найдите изображение, которое хотите использовать на своём сайте, и откройте его.
- В меню нажмите «Изображение» и «Изменить размер». В разделе Размер/Ширина пикселей: теперь введите 800.
- Следующее, что вам нужно сделать, это сохранить изображение в формате JPEG. Поэтому нажмите в «Файл» и «Сохранить как».
- Теперь, введите имя файла для изображения и обязательно выберите JPEG в разделе «Тип файла», а теперь нажмите кнопку «Сохранить».
- Да, чем ниже вы можете поставить качество в верхнем поле, тем меньше будет размер картинки. Хорошей отправной точкой, является установка качества на 65.
- Наконец, нажмите «ОК».
Например: Я назвал картинку в верхней части этой статьи: « как сжать фотографии». Это также основная поисковая фраза, для которой я оптимизировал эту статью.
Теперь вы узнали, как сжать фотографии без потери качества для своего сайта. Следуйте приведённым выше рекомендациям, и вы оптимизируете свои картинки для использования в интернете.
Узнайте: про 5 лучших бесплатных аналогов Фотошопа!
Резюме
Оптимизировать все свои фото, сегодня крайне важно, чтобы вы сосредоточились на оптимизации скорости вашего сайта.
На этом мы завершаем краткий обзор про то, как сжать фотографии без потери качества и получить более быстрый сайт? Также вы можете прочитать статью, про 16 самых быстрых тем WordPress!
Надеюсь Вам понравилась статья, если Да, то не забудьте поделиться с друзьями, нажав на кнопочки соцсетей!