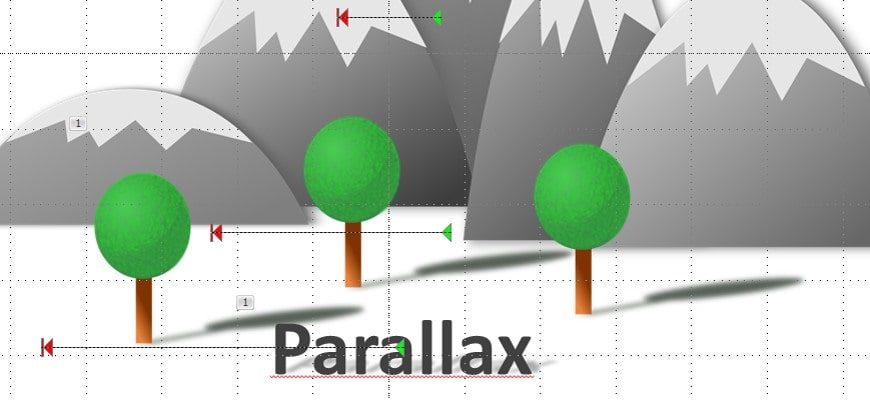
Параллакс-эффект — это термин, который широко и часто применяется в мире веб-дизайна. Как тренд, он был популярен и непопулярен в равной степени в течение некоторого времени.
Он создаёт иллюзию глубины при прокрутке и эффект, который до сих пор имеет большое значение в мире веб-дизайна.
Конечно, у параллакса есть свои проблемы, от проблем с удобством использования до проблем с мобильным откликом, но это также интересный способ выделить сайт, если всё сделано правильно.
Что такое параллакс эффект и как он работает?
Истории параллакс эффекта
Начнём с простого. Один из самых эффективных способов использовать параллаксную прокрутку в наше время — это рассказать историю. Сегодняшние потребители хотят иметь эмоциональную связь с брендами, у которых они покупают и сейчас больше, чем когда-либо.
В эпоху цифрового потребления, когда люди не могут познакомиться с компанией лично через личное взаимодействие с её продавцами, компаниям нужны новые способы связи со своими клиентами.

Давайте посмотрим на сайт «Recap After Use», портфолио, принадлежащее новаторским продавцам.
Этот сайт демонстрирует навыки с помощью привлекающих внимание визуальных эффектов, включая анимацию, которая создаёт впечатление, что рисует страницу, когда вы прокручиваете её.
Это своего рода исключительная анимация, которая делает параллаксную прокрутку более привлекательной. Анимация предназначена не для визуального изменения страницы — она рассказывает вам больше о человеке, стоящем за сайтом, и о том, что он может сделать.
Параллакс увеличивает время посещения сайта
Если сайт эффективно рассказывает историю с помощью параллаксной анимации, вы также можете убедиться, что клиенты или читатели будут дольше оставаться на странице.
Показатели отказов, конечно, относятся к проценту посетителей сайта, которые нажимают кнопку «Назад» после просмотра первой страницы вашего сайта.

В то время как некоторые люди утверждают, что сайты с параллаксом могут повредить вашему рейтингу SEO, если они замедляют ваш сайт, есть также аргумент, что отсутствие визуально привлекательной страницы может повредить SEO.
Визуальная анимация, рассказывающая историю и привлекающая аудиторию за счёт тщательно донесённой информации — это отличный способ удержать людей немного дольше, чем обычно.
Например, вы можете увидеть страницу, как несколько фигур объединяются во время анимации прокрутки.
Формы сливаются, чтобы рассказать историю о визуальных впечатлениях, которые можно создать для клиентов. Это способ привлечь внимание и наладить контакт со зрителем, а не просто писать о том, что вы делаете, с помощью текста.
Параллакс вызывает доверие
Есть причина, по которой оба примера прокрутки параллакса, которые мы рассмотрели до сих пор, взяты из творческих портфолио.
По сути, это вариант «показать», а не «рассказать» клиентам о своих навыках. Вы можете сказать кому-то, что знаете, как правильно использовать хитрые методы, такие как анимация, но они с меньшей вероятностью поверят вам.

Команда OK Alpha — отличная компания, на которую можно ссылаться, когда речь идёт о сенсационном дизайне. Эта компания, кажется, всегда находится в авангарде последних тенденций, будь то смелая типографика или яркие цвета.
Чтобы усилить впечатление от своего сайта, компания объединила эффекты параллакса, чтобы сделать всё более захватывающим при прокрутке.
Параллакс делает информацию более интересной
Большинство из нас по своей природе визуалы. Нам нравится потреблять информацию так, чтобы она была привлекающей внимание и привлекательной.
Вот почему визуальный контент обычно привлекает больше внимания и репостов в социальных сетях, чем письменный контент.

Вместо того чтобы, просто прокручивать страницу и видеть много текста, ваши клиенты могут видеть, как изображения и графики оживают вместе с блоками текста, которые они читают.
Это похоже на добавление видео рядом с учебником, чтобы помочь людям лучше понять, о чём они читают. Взгляните на сайт Web Design and Art History от Webflow в качестве примера.
Компания хочет, чтобы вы понимали, как веб-дизайн и искусство развивались на протяжении многих лет, но не хочет предоставлять эту информацию в скучном формате.
Параллакс копирует другой носитель
Визуальная прокрутка также имеет ещё одно небольшое преимущество перед стандартным сайтом на основе видео.

С другой стороны, анимация параллакса, управляемая прокруткой, позволяет вашим клиентам собирать информацию в удобном для них темпе.
Например, сайт Story of the Goonies. Этот потрясающий сайт знакомит вас с деталями, которые вам нужно знать о фильме, таким образом, что он выглядит как вступление к фильму.
Параллакс лучше запоминается
Ключ к успеху с прокруткой параллакса для запоминаемости — это сделать её умной. Макет должен быть простым и интуитивно понятным.
Всё должно хорошо работать вместе, от слегка смещающегося шрифта до различных эффектов, которые работают вместе, чтобы привлечь внимание зрителя.
Отличным примером является Jomor Design — это ещё один дизайнер с портфолио, которое действительно захватывает ваше внимание с первой секунды. Макет прекрасно сделан, с множеством мини-моментов для взаимодействия.
Когда вы просматриваете сайт, вы лучше понимаете, что такое дизайнер. Маленькие моменты анимации делают весь опыт намного более запоминающимся.
Что нужно помнить при использовании параллакса?
Параллакс такой же, как и любой другой метод дизайна. Есть способы, которыми вы можете сделать это чудесным образом, которые привлекают и восхищают вашу аудиторию. Тем не менее есть также много областей, где вы можете легко ошибиться.

Параллакс не должен быть просто способом продемонстрировать свои дизайнерские знания. Это ещё одна функция, которую вы можете использовать для создания потрясающего сайта.
Помните, что пользовательский опыт и визуальная привлекательность должны идеально сочетаться друг с другом, чтобы параллакс работал. Если прокрутка страницы для людей на мобильном устройстве практически невозможна, то вы не получите желаемых результатов.
Запомните следующие советы:
- Лучше просто сокращайте количество контента и визуальных элементов на странице, когда это возможно. Чем меньше информации для привлечения внимания вашего клиента, тем меньше вероятность того, что вы столкнётесь с проблемой.
- Сжимайте размеры файлов. Убедитесь, что вы не снижаете скорость своего сайта, создавая одну огромную страницу с кучей высококачественных изображений. Вам нужно будет использовать наименьшие возможные размеры файлов.
- Проверьте скорость отклика: убедитесь, что эффект параллакса работает на вашем смартфоне или планшете так же хорошо, как и на компьютере. По мере того как, всё больше людей переносят свои действия в смартфон, вы не можете позволить себе игнорировать отзывчивость.
- Найдите «эффект вау»: посмотрите на разные примеры сайтов с параллаксом.
Резюме
Каждый выделяется, потому что он делает что-то особенное с эффектом прокрутки. Если вы собираетесь использовать эту стратегию на своём сайте, вам нужно убедиться, что она стоит затраченных усилий.
На этом мы завершаем наш обзор о том, что такое параллакс-эффект на сайте? Также вы можете узнать, про краткую историю адаптивного веб-дизайна!
Если статья вам понравилась, поделитесь с друзьями этой информацией, просто нажав на кнопки соцсетей!